Para developer Google mengembangkan suatu alat untuk menganalisis isi laman dan memberikan saran untuk meningkatkan kinerja situs web atau blog yang dapat digunakan online. Tagline-nya “Make your web site faster” namanya PageSpeed Insight di PageSpeed. Apabila ada bagian-bagian dari situs web yang kurang baik kinerjanya, Google memberikan saran cara penyelesaiannya melalui tautan artikel terkait. Cara mengujinya sangat mudah, buka PageSpeed Insight dan copy-paste situs atau blog siapa yang akan diuji lalu klik ANALYZE.
Dengan mengikuti saran Google seorang yang awam sekalipun akan dapat mencapai skor tertinggi situs/blog yang dibuat, tidak kalah dengan mereka yang memang pekerjaannya membuat situs web. Justru akan meragukan calon pelanggan apabila seseorang yang menawarkan jasa pembuatan situs web dan blog tetapi situs yang mereka miliki ketika diuji dengan alat analisis nilainya rendah, loadingnya lambat, dan susunannya berantakan. Nah, apabila mengikuti saran alat analisis milik Google ini siapapun akan dapat mempercepat loading situs web atau blog.
Selain dapat digunakan secara langsung (online), PageSpeed Insight juga dapat digunakan melalui PageSpeed Insights Browser Extensions. Browser Google Chrome dan Firefox 4.0 atau yang lebih baru didukung oleh alat analisis ini.
Bagi seorang webmaster atau adm*n*strator situs web sebaiknya menggunakan alat ini dengan cara pasang di browser karena lebih efektif dan efisien untuk menguji situs web yang mereka buat atau kelola. Cara pasang PageSpeed Insights Browser Extensions sangat mudah. Browser Google Chrome klik di Extension Chrome, dan Mozilla Firefox klik di Addon Firefox.
PageSpeed Insight mengelompokkan aturan-aturan yang dibuat menjadi 5 kelompok. High priority, Medium priority, Low priority, Experimental rules, dan Already done!. Apabila situs web atau blog telah sesuai aturannya akan dikelompokkan, Already done!. Apabila ada yang belum memenuhi aturan akan diberikan saran dan berada di kelompok mana masalah tersebut.
PageSpeed Insight mempunyai 29 syarat agar mempunyai kinerja terbaik atau skor 100, yaitu:
- Avoid CSS @import
- Avoid a character set in the meta tag
- Avoid bad requests
- Avoid landing page redirects
- Avoid long-running scripts
- Combine images into CSS sprites
- Defer parsing of JavaScript
- Eliminate unnecessary reflows
- Enable compression
- Inline Small CSS
- Inline Small JavaScript
- Leverage browser caching
- Minify CSS
- Minify HTML
- Minify JavaScript
- Minimize redirects
- Minimize request size
- Optimize images
- Optimize the order of styles and scripts
- Prefer asynchronous resources
- Put CSS in the document head
- Reduce request serialization
- Remove query strings from static resources
- Serve resources from a consistent URL
- Serve scaled images
- Specify a Vary: Accept-Encoding header
- Specify a cache validator
- Specify a character set
- Specify image dimensions.
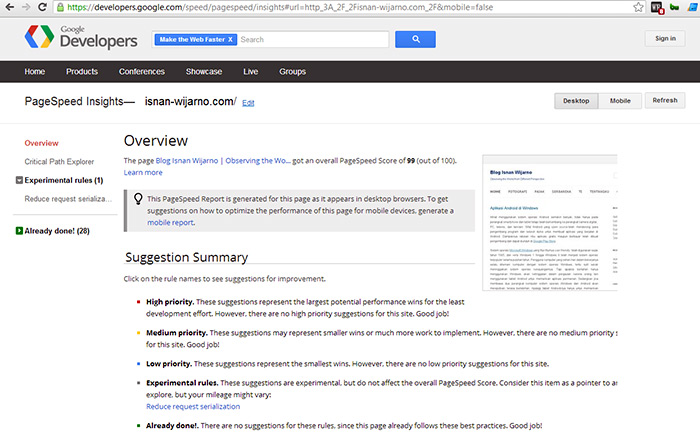
Apabila semua syarat terpenuhi maka akan diberikan nilai 100. Blog ini mendapatkan nilai 99/100 jika tidak mengaktifkan fitur CDN Cloudflare, tetapi turun skornya 96/100 pada bagian Defer parsing of JavaScript. Screenshot 99/100 berikut ini:
Kasus Defer parsing of JavaScript berawal dari penggunaan jQuery Google API. Sebelumnya permasalahan “remove query strings from static resources” dapat diatasi dengan akses langsung ke jquery Google pada functions.php dengan kode berikut ini:
Penempatkan JavaScript pada bagian bawah (footer), dengan kode berikut ini tidak efektif ketika JavaScript di-cache oleh Cloudflare. Meskipun ketika dilihat dari browser > view page source telah berada pada bagian bawah, entah kenapa tidak dianggap belum di bawah alias belum ditunda (defer) pemuatannya. Kode berikut untuk memindahkan JavaScript ke footer.
Permasalahan akan hilang ketika fitur CDN Cloudflare dinonaktifkan. Padahal fitur tersebut merupakan bagian yang meningkatkan uptime blog ini. Pada saat server down, tidak dapat diakses pengunjung robot maupun manusia masih dapat mengakses halaman yang tersimpan pada cache Cloudflare. Sementara ini Cloudflare masih digunakan meskipun dapat menyelesaikan masalah tapi timbul masalah baru. Slogan menyelesaikan masalah tanpa masalah tidak berlaku di sini.
Masalah Defer parsing of JavaScript di PageSpeed Insight dugaan saya timbul akibat dari pengaktifan CDN maupun plugin kompres JavaScript. Rekomendasi Defer parsing of JavaScript dan Prefer asynchronous resources kode async tidak valid HTML 5. Penundaan JavaScript tidak efektif pada saat pemakaian plugin maupun CDN karena faktanya letak JavaScript telah ditunda dan berada di footer. Masa mau ditunda lagi. 🙂

slow pagespeed , banyak yang harus di benahi. index menurun terus
need help ya om..dah putus asa cari cara buat mempercepat web saya. dah ganti hosting, pluggin kompressi image dah bejibun 🙁